NVIDIA Image ScalingでPrime VideoやYouTubeの動画をアップスケール再生する(グラボはGeForce GT 1030でOK)
【2023年6月追記】 この記事の情報は古くなりました。今では動画のアップスケーリングに別の方法があります。GeForce RTX 3000シリーズ以降であればYouTube動画にRTX Video Super Resolutionが使えます。Prime VideoであればFire TV Cube 第3世代がアップスケーリング再生に対応しています。
2021年11月に公開されたNVIDIA GeForceドライバー496.76から、ゲーム側の対応を必要としないアップスケーラー「NVIDIA Image Scaling」が利用可能になりました。
既にあった「Image Sharpning / 画像のシャープ化」の進化版となり、自分の確認した限りでは以下の点が機能強化されています(実際に比較検証したわけではないので間違ってるかも)。
NVIDIA Image Scaling (以下NIS)で何が変わったか
- 以前はTuring世代以降(GTX 1650など)のグラフィックボードでGPUスケーリングを有効にした場合に5タップのアップスケーラーが利用可能だったが、NISでは6タップに強化された。このあたりの情報は「How to Enable Image Sharpening in the NVIDIA Control Panel」「From NVIDIA DLSS 2.3 To NVIDIA Image Scaling: NVIDIA’s Full Stack Of Scaling Solutions For Gamers」に記載がある。
- 対応するグラフィックボードがGTX 900シリーズ + GTX 750 / 750 Ti 以降に拡大した。GeForce GT 1030でもNISが動作することを確認済み。
- 画像を鮮鋭化した際のフィルムグレイン(ざらざらに見える現象)が低減されていて、「フィルムグレインを無視する」設定自体が無くなった
NISの用途はゲーム映像をアップスケールすることでグラフィックボードの性能不足を補うことですが、ゲームに限らずWindowsデスクトップ全体に適用することも可能です。
これを応用すれば、Amazon Prime Video for WindowsやYouTubeなどの1080p動画を4Kにアップスケールして再生することができます。ニコニコ動画アニメチャンネルの低解像度動画(360p)にも効果があることを確認しました。
NISで動画をアップスケール再生する方法(主にAmazon Prime Video for Windows向け)
この設定はネイティブ4Kモニター、または4K信号を受け付けるWQHDモニターを想定しています。デスクトップ全体の画質に影響するため、普段使いのPCではおすすめしません。できれば動画再生専用のPCを用意したほうがいいでしょう。
- 「NVIDIAコントロールパネル→3D設定の管理→イメージスケーリング」で「オン(GPUスケーリングと鮮鋭化)」を選択して適用する
- 「ディスプレイ→解像度の変更」で「4k x 2k、1920 × 1080」を選択する。映画やアニメを見る場合、モニターが対応しているならリフレッシュレート24Hzを選択する(映画やアニメの多くが24Hzで製作されているため)
- 動画を全画面モードで再生する
ニコニコ動画の360p動画を再生する場合も設定は上記と同じでいいですが、さすがに全画面だとジャギーだらけになるので、画面サイズ固定(小)で再生すればOKです。サイズは小さいものの、先鋭化はきちんと適用されるのでNIS無しよりも高画質になります。480pや720pで再生できる場合は全画面でもいいかもしれません。

H470 Steel LegendでCore i7 11700Fを使う。前世代マザボで第11世代CPUはどう動くのか検証
ASRockのマザーボードH470 Steel Legendで使っていたCore i5 10400FをCore i7 11700Fに交換したので、どのように動作するのか検証しました。
動作環境
| パーツ | 製品名 | 備考 |
|---|---|---|
| マザーボード | ASRock H470 Steel Legend | 11 Gen CPU対応BIOS 1.60適用済み |
| CPU | Core i7 11700F (Rocket Lake-S) | クーラーは虎徹 Mark II |
| システムドライブ | Seagate FireCuda 520 1TB | PCIE Gen4x4 |
| メモリ | TEAM DDR4 3200MHz PC4-25600 8GBx2 | JEDEC準拠の非OCメモリ |
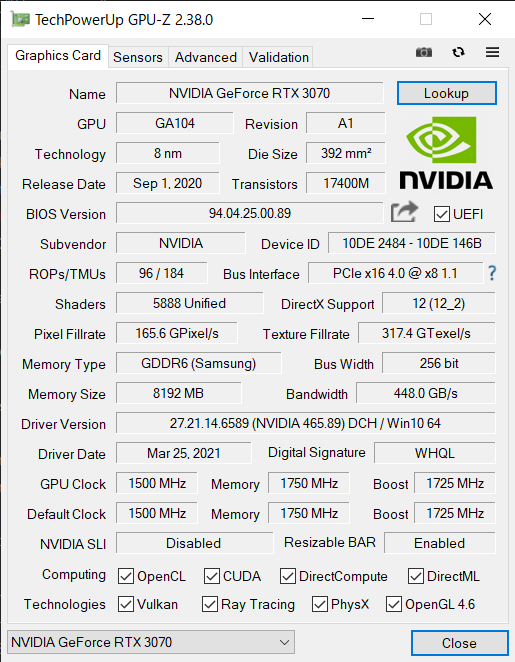
| グラフィックボード | 玄人志向 GG-RTX3070-E8GB/TP | GALAXのサイトで公開されているResizable BAR対応vBIOS適用済み |
H470 Steel Legendについて
H470 Steel LegendはIntelの第10世代CPU (Comet Lake-S)向けに発売されたマザーボードです。BIOSをアップデートすることで第11世代CPU (Rocket Lake-S)も使用可能になります。1世代前でありながら、外部ベースクロックジェネレータを搭載することでPCIE 4.0に対応しています。
検証結果
メモリクロック3200 MHzで動作するか→Yes
H470 Steel Legendの規格ではDDR4 2933まで対応となっていますが、普通に定格3200 MHzで動きました。ただし、メモリコントローラのクロックがメモリの半分になるGear2モード動作になります。
メモリクロック3200 MHzでGear1モードは動作可能か→No
UEFIの「DRAM Gear Mode」という項目でGear1に変更することができますが、FF15ベンチマークが強制終了したり、PCがフリーズするようになってしまいました。3200 MHz→2933 MHzにしても同じで、さらに下げた2800 MHz Gear1でようやく安定しました。
500シリーズのマザーボードでは違うかもしれませんが、Gear1でクロックを上げるのは無理なようです。
SSDはPCIE 4.0で動作するか→Yes
H470 Steel Legendには「Hyper M.2」という第11世代CPUのみで使用可能なスロットがあり、ここにSSDを搭載することでPCIE 4.0x4で動作します。CrystalDiskMarkでベンチマークを実行すると約5000MB/sの速度が出ていることを確認できました。原因は不明ですが、Q1T1のシーケンシャルリード/ライトがやや遅くなっています。

グラフィックボードはPCIE 4.0で動作するか→Yes
NVIDIAコントロールパネルで「PCI Express x16 Gen4」になっていることを確認しました。一方でGPU-ZとCPU-Zではx8と表示されていて、本当にx16動作なのか不安があります。Hyper M.2スロットを使用するとx8に分割されるのかもと考えましたが、PCの分解が面倒で検証できていません。



Resizable BAR (Clever Access memory) は有効化できるか→Yes
これは対応するCPU・グラフィックボード・ゲームの組み合わせでデータ転送効率が上がるという機能で、ASRockのマザーボードではClever Access Memoryという名称になっています。有効化するにはUEFIから以下の設定が必要です(ちもろぐの記事を参考)。
- CSM (Compatibility Support Module) を無効化する
- Above 4G Decodingを有効化する
- Clever Access Memoryの設定項目が現れるので有効化する
- NVIDIAコントロールパネルのシステム情報で「リサイズ可能なベース アドレス レジスタ はい」になっていればOK
Base Frequency Boost (BFB) は動作可能か→No
BFBはASRockのマザーボード独自の機能で、オーバークロック非対応のCPUでもベース周波数を底上げできるというものです(最大周波数は変化せず)。試しにターゲットを自動(65W)から125WにしたところPCが起動しなくなり、CMOSクリアすることになってしまいました。
結論
メモリクロック3200 MHz、PCIE 4.0で動作することが確認でき、マザーボードを買い替えなくても最新機能が使えるのは良かったです。メモリをGear1にしたかったのですが不安定なので、基本は初期設定のままでResizable BARを有効化させるだけに留めることにしました。
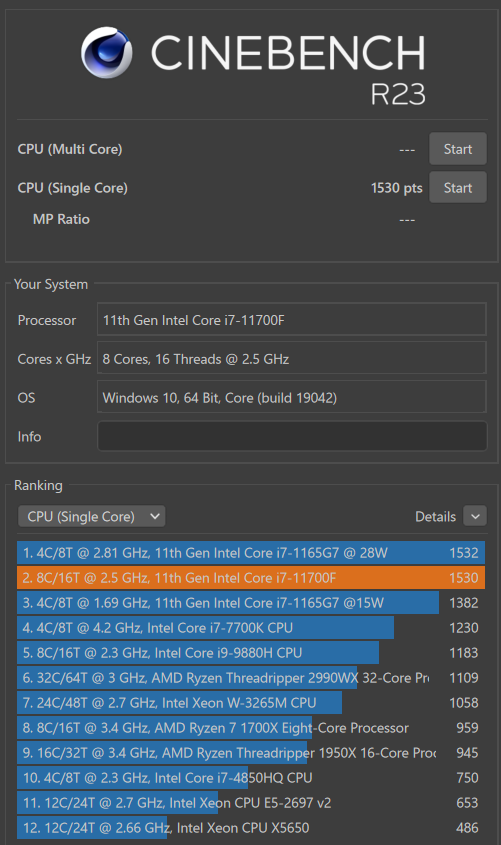
おまけ:CINEBENCH R23
マルチコアだとCPUファン回転数が100%に達してしまい、虎徹 Mark IIだと冷やしきれず評価できませんでした。Turbo Boost Max Technology 3.0有効状態でシングルコアは1530 ptsとなり、Core i7 11700Fは前世代のCore i7 10700Fから20%近く上昇しています。これはCore i9 10900Kすら上回るスコアです(参考:Cinebench R23 スコア表)。

追記:CPUの電力制限
Rocket Lake-SのCPUでは負荷時に電力制限がかかるため、最大パフォーマンスを出すにはIntel Extreme Tuning Utilityで制限を解除する必要があるとのこと。そこでTurbo Boost Power Max (PL1)とTurbo Boost Short Power Maxを無制限にした結果、TDP 160W、CINEBENCH R23のマルチコアスコア13859 pts という結果になりました。
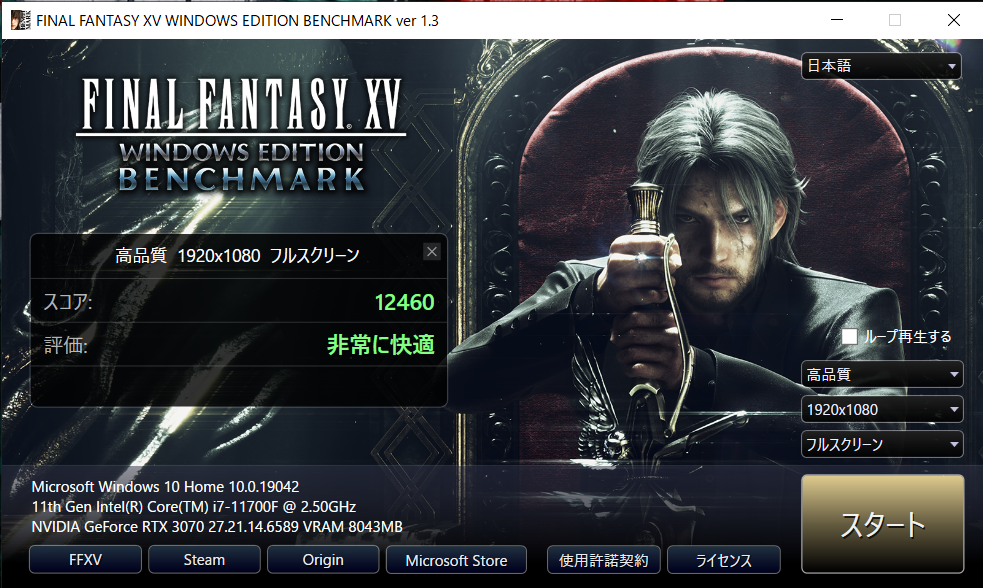
おまけ:FF15ベンチマーク
FF15ベンチマークを高品質・1920x1080・フルスクリーンで実行しました。メモリクロック3200 MHz Gear2で結果は12460(非常に快適)でした。なおFF15はResizable BARに対応していないのでスコアには影響しません。




ASRock Intel 第10世代CPU(LGA1200)対応 H470チップセット搭載 ATXマザーボード 【国内正規代理店品】 H470 Steel Legend
- 発売日: 2020/05/27
- メディア: Personal Computers
Sound Blaster JAM V2を購入。メガネ使いにお勧めしたいBluetoothヘッドホン
CreativeのBluetoothヘッドホンSound Blaster JAM V2を購入したので、使った感想を書いていきます。
使用環境
ヘッドホンはCreative BT-W3同梱版ではなく単体で購入し、Bluetoothトランスミッターは1Mii オーディオのB10を使用しています。音声通話は試していないので未評価です。
良かった点
- オンイヤーの開放型なのでメガネと併用しても食い込まず蒸れない
- 適度な側圧で、長時間使用しても耳が痛くない(ちなみに着けたまま寝落ちしても大丈夫でした)
- このタイプのヘッドホンでは貴重なaptX LL / HD対応
- Bluetooth接続が安定していて音切れが発生しない
- 音楽やゲームにも使える音質
- バッテリーが約22時間持つので1日中使える。充電完了も早い
残念な点
- Nintendo Switchと直接USB接続しても認識しない。そのためBluetoothトランスミッター経由で使う必要がある
- Sound Blaster JAM V2自体はaptX HD (24bit 48000hz)に対応しているが、同梱版のトランスミッター(BT-W3)がビット深度16bitしか対応していない(USBケーブル接続で使用すれば24bit 48000hzで再生可能)
- 伝送コーデックとしてAACは非対応

Sound Blaster JAM V2 ワイヤレス通話スターターキット テレワーク HS-SBJV2W3
- メディア: エレクトロニクス
YouTubeの全画面モードでチャットを表示するChrome拡張機能「Youtube Chat in Fullscreen」
YouTube Liveの全画面モード(フルスクリーン)でチャットのコメントを表示可能にするChrome拡張機能「Youtube Chat in Fullscreen」を紹介します。Chromium版の新しいMicrosoft Edgeでも使えます。
使い方
Rakudo、MoarVM、Rakuの読み方を調べてみた
Perl 6が名称変更でRakuになるというので、なんとなく関連用語の読み方(発音)が気になって調べてみました(ソースはYouTubeのPerl関連動画)。
- Rakudo
- Raku言語コンパイラ、実行環境。読み方は強いて言うなら「ラクード」が近い。
- MoarVM
- Raku言語用の仮想マシン。MoarはMoreを表すネットスラングなので読み方はそのまま「モアブイエム」となる。
- Raku
- 読み方ははっきりしていない。「楽」は英語だと「ラクー」と読むようなので「ラクー言語」になるのか?
- TIMTOWTDI
- Perlのモットーである「There's more than one way to do it 」の頭文字で「ティムトディ」。発音で書くとTimToadyとなる。GitHubなどで見かけるTimToadyという人物はLarry Wallである(失礼ながら最近になって知りました)
Raku言語(Perl 6)のクックブック「Using Raku」が無料で公開。他にも学習本を紹介
100問のプログラミングの課題に対し、Raku言語ではどのように解決するかを解説した本「Using Raku」が公開されました。PDFで無料で読めます。
上記のUsing Rakuは既にRaku言語を知っている人向けの本です。著者のAndrew Shitov氏は「Perl 6 at a Glance」という入門本も無料公開しています。
入門書から先に進んでRaku言語をしっかり学習したいのであれば「Perl 6 Deep Dive」がおすすめです。こちらは無料ではありませんが、Packtのセール時は10ドルくらいで購入できます。
Raku言語の学習本は他にも「Learning Perl 6」があります。内容的にはPerl 6 Deep Diveと重複する部分が多いです。
もっとディープな本として、Raku言語のGrammarに特化した「Parsing with Perl 6 Regexes and Grammars」も紹介します。
Grammarは正規表現より更に高次元の文字列解析機能で、この本では1冊丸ごとGrammarについて説明しています。Raku言語と正規表現の基本が分かっていないと理解は難しく、初心者向けではありません。

Parsing with Perl 6 Regexes and Grammars: A Recursive Descent into Parsing
- 作者: Moritz Lenz
- 出版社/メーカー: Apress
- 発売日: 2017/12/11
- メディア: ペーパーバック
- この商品を含むブログを見る
Perl 6の名称が変更され、今後はRaku言語に
ここ最近Perl 6の言語名変更について議論が起こっていたらしく、Larry Wallも変更に賛成する意向を示しています。
名称変更に関する情報は以下の記事から raku.online
名称変更による影響は色々と考えられますが、「Perl 5」と「Raku (Perl 6)」が別言語であると明示されるのが大きいでしょう。名前は似ていても仕様としては別物と言っていいくらい違いますし。
悲しいことにPerl 6は全く話題にならないので、日本では混乱は起こらないだろうと思っています。
既に公式サイトのURLはraku.orgでアクセスできるようになっています。RakudoのリポジトリもPerl 6からRakuに変更が始まりました。
